011 / 012
Automated Sports Graphics
Role:
Senior Graphic Designer
Tools:
Sketch + Photoshop + Zeplin

The Opportunity
When I first started work at Data Skrive, it was actually called, “Hero Sports”. Hero focused on bringing light to underserved sports and athletes, primarily in high school and college. A couple of years in, there was a decision to pivot to automated sports content, heavily leaning into making data a bit more digestible. That meant lots of great editors at the company writing if/then statements and frankly working a but of wizardry (at least that’s what I gathered) to set up these article templates that would automatically pull data from multiple sources when certain triggers happened, generating a unique article with no additional effort. This allowed us to all of the sudden increase output ten fold and pull the interest of big names like ESPN, The Athletic and more. With this pivot, I was a bit unsure of what my role might become. Determined to find a way to contribute and add value, I got to conversing with one of our wizards, ahem, I mean developers. I asked how we might be able to automate graphics and visuals.

The Process
The developer I worked with was totally confident that there was a way we could make this happen. I made the business case to our founders and we got to work. We started brainstorming a few different ways to make this work seamlessly, and ran a very simple test — just to see if we could in fact pull an image from a database, and tell this graphic exactly where to put it. Being the designer, I stressed the details, spacing, padding and other things that would make or break these graphics.
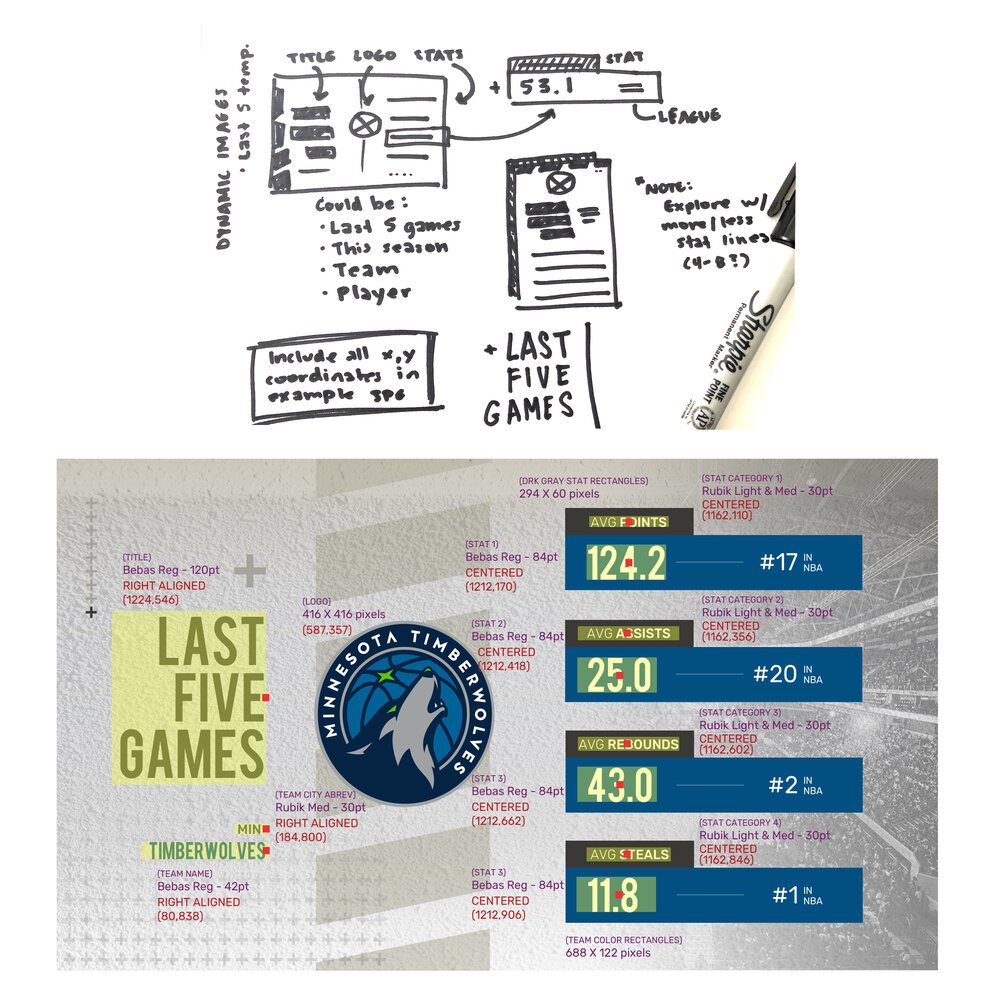
We ended up using Sketch to create the visual templates, and Zeplin as a tool for him to easily pull code for some of the components. It took a lot of ground work, lots of troubleshooting, but finally we had figured it out and it was glorious. We started with game recaps. Simple yet appealing graphics that would show things like score, player stats, team logos etc. We even accounted for instances where we might not have a team logo, or if a name was too many characters. It was a continuous effort to ensure that these things wouldn’t break.

The Result
Not only was it satisfying to make these automated graphics work, but it was a tremendous add to our offerings. These graphics could add a new layer of depth in our articles, be shared on social or even stand alone. The game recap graphics were just the start, we starting doing them for multiple sports, and for different things like, head to head player comparisons, match previews etc. (Also, this was all before the larger roll out of AI capabilities, so it was pretty exciting stuff). We even started going the video route, where I created similar content, but in a video or motion graphic format to be even more appealing. We did a couple of these and got to the early stages, but this was also when I ended up leaving for another role.
